Alfabet SEO – M – metatagi, mikrodane, maskowanie
2019.02.18

Witaj w kolejnym artykule z cyklu Alfabet SEO, gdzie objaśniamy najważniejsze zagadnienia związane z pozycjonowaniem stron internetowych. W tej części wyjaśnimy Ci pojęcia związane z metatagami, opowiemy o mikroformatach i mikrodanych, a także przedstawimy takie hasła, jak mapa strony, marker danych czy maskowanie. Poznasz także podstawy odnośnie stron internetowych, dostosowanych do urządzeń mobilnych.
Mapa strony
Mapa strony internetowej to spis wszystkich podstron, składających się na witrynę. Mianem mapy strony nazywa się również plik w formacie XML, który jest skierowany do robotów wyszukiwarki, by ułatwić im indeksowanie witryny. Dzięki mapie strony wyszukiwarka posiada wszystkie niezbędne informacje o serwisie, nawet, jeśli jest jeszcze nowy.
Marker danych
Marker danych należy do narzędzi udostępnionych w Google Search Console. Jego zadaniem jest oznaczenie danych strukturalnych, znajdujących się w treści strony internetowej. Na podstawie tych danych Google tworzy opisy rozszerzone dla witryn przy wynikach wyszukiwania. Opisy rozszerzone zawierają dodatkowe informacje, np. opinie o produkcie czy jego cenę.
Marker danych umożliwia oznaczenie danych strukturalnych bez ingerencji w kod strony internetowej, dzięki czemu jest o wiele łatwiejszym rozwiązaniem dla właścicieli witryn, niż specjalnie przeznaczone do tego znaczniki.

Maskowanie
Maskowanie polega na pokazywaniu robotom wyszukiwarki innej treści niż ta, jaka jest widoczna na stronie internetowej dla zwykłych użytkowników sieci. Działanie to ma na celu wprowadzenie w błąd wyszukiwarki, by wyżej oceniła daną witrynę i umieściła ją wysoko w wynikach wyszukiwania. Maskowanie jest niezgodne z zasadami Google i należy do metod z zakresu Black Hat SEO. Za jego stosowanie na stronę może zostać nałożona kara.
Metatag description
Metatag description to znacznik, zawierający krótki opis strony internetowej. Jest wykorzystywany przez wyszukiwarki, które umieszczają opis przy witrynie, która wyświetliła się w wynikach wyszukiwania.
Metatag description nie ma wpływu na pozycjonowanie strony internetowej, ale spełnia funkcję wizytówki witryny – dlatego powinien trafnie ją opisywać, wykorzystując do tego słowa kluczowe oraz zachęcając użytkowników sieci do odwiedzenia serwisu. Dobry metatag description potrafi zwiększyć ilość wejść na daną stronę internetową.
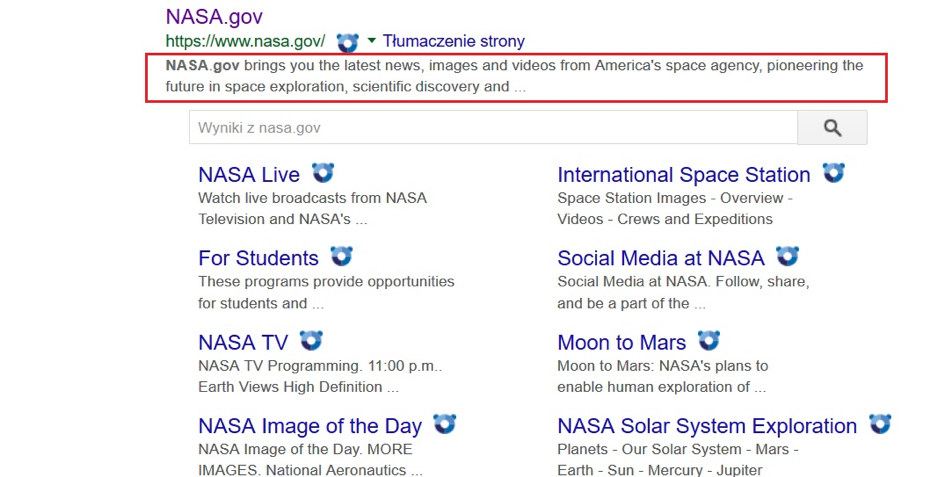
Zaznaczony fragment to opis strony, oparty na metatag description.

Metatag keywords
Metatag keywords to znacznik w kodzie strony, określający słowa kluczowe, jakie zostały przypisane danej witrynie. Dawniej metatag keywords był brany pod uwagę przez wyszukiwarki i wpływał na pozycjonowanie stron internetowych, jednak obecnie nie ma już znaczenia i jest rzadko stosowany.
Przykładowy metatag keywords w kodzie strony:
<meta name=”keywords” content=”kosmetyki naturalne, kosmetyki ekologiczne, naturalne szampony do włosów, internetowa drogeria”/>
Metatag robots
Metatag robots to znacznik, który wpływa na działanie robotów wyszukiwarek, w tym sposób, w jaki będzie indeksowana strona internetowa. Metatag robots może posiadać różne wartości, z których dwie są domyślne: jest to „index”, który narzuca robotom indeksowanie danej witryny, oraz „follow”, dzięki któremu roboty odwiedzają podlinkowane na danej witrynie strony. Poza nimi, webmaster może użyć takich wartości, jak:
– noindex, który uniemożliwia dokonanie indeksu strony internetowej,
– nofollow, który nie dopuszcza do śledzenia linków zawartych na witrynie,
– noarchive, który nie pozwala na wyświetlenie linku strony z pamięci podręcznej wyszukiwarki.
Przykładowy znacznik metatag robots, zamieszczony w kodzie strony:
<meta name=”robots” content=”noindex, nofollow”/>
Metatagi
Metatagi to inaczej znaczniki meta w języku HTML, zamieszczane w kodzie strony internetowej. Służą do oznaczania danych, które są później wykorzystywane przez wyszukiwarkę. Istnieje kilka rodzajów metatagów, m.in.:
– metatag description, zawierający krótki opis witryny, wyświetlany przez wyszukiwarkę,
– metatag robots, zawierający pożądane działania dla robotów wyszukiwarki,
– metatag language, określający język, w jakim funkcjonuje strona internetowa,
– metatag keywords, obecnie już nieużywany, określający słowa kluczowe dla danej witryny.
Metatagi są umieszczane w kodzie w nagłówku strony, w sekcji <head>.
Mikrodane
Mikrodane to typ danych strukturalnych strony internetowej, oznaczających najważniejsze, zawarte na witrynie informacje. Dzięki nim wyszukiwarki są w stanie lepiej zrozumieć zawartość witryny, co przekłada się na jej trafne przypisanie do danej tematyki. Google korzysta z mikrodanych np. do towrzenia rich snippet, czyli opisów rozszerzonych, które wyświetlają się przy danej stronie internetowej w wynikach wyszukiwania.
Odpowiednie znaczniki mikrodanych są umieszczane w poszczególnych miejscach w kodzie strony internetowej. Korzystają one ze słownika schema.org.
Mikroformaty
Mikroformaty to rodzaj danych strukturalnych, czyli odpowiednio oznaczonych informacji, z których korzystają wyszukiwarki przy interpretacji zawartości stron internetowych. Mikroformaty oznaczają rodzaj treści, jaki znajduje się w konkretnym fragmencie witryny, ułatwiając jego odpowiednie sklasyfikowanie przez roboty wyszukiwarki.
Google zaleca stosowanie danych strukturalnych w formacie mikrodanych, JSON-LD oraz RDF, nie obsługuje natomiast mikroformatów.
Mobile friendly website
Mobile friendly website to strona internetowa przyjazna dla urządzeń mobilnych, czyli telefonów oraz tabletów. Coraz częściej tworzy się wersje witryn przystosowane do innych rozmiarów wyświetlaczy, niż duży monitor komputera, ułatwiając użytkownikom urządzeń mobilnych korzystanie ze stron www. Serwisy zaprojektowane na małe ekrany smartphone’ów są czytelne i wygodne w obsłudze, dlatego są o wiele lepiej odbierane, niż zwykłe strony, z których często ciężko jest skorzystać na telefonie czy tablecie. Obecnie ogrom użytkowników sieci korzysta z urządzeń mobilnych, a dostosowanie swojej witryny do tego typu sprzętu może znacznie zwiększyć ruch na stronie.
Google umożliwia szybki test swojej strony internetowej pod kątem dostosowania do urządzeń mobilnych.

Wystarczy wpisać adres witryny, by otrzymać wynik testu i dowiedzieć się, czy strona dobrze sprawdza się na telefonach i tabletach.


